Instalación de Homarr

Hoy vengo a hablaros de otro nuevo contenedor para nuestra página de bienvenida.
Este contenedor se llama Homarr y puedes consultar la página de la imagen en https://github.com/ajnart/homarr y puedes ver una demo en https://homarr.ajnart.fr/es
Ya sabéis que yo soy usuario de Heimdall, entonces, ¿por qué os hablo de Homarr? Pues porque tiene algunas cosas interesantes que une las funciones de algunos contenedores.
Para mí une las funciones de Heimdall, uptime-Kuma y la parte de listado de contenedores de Portainer. ¿De verdad? ¿todo eso? Explícate
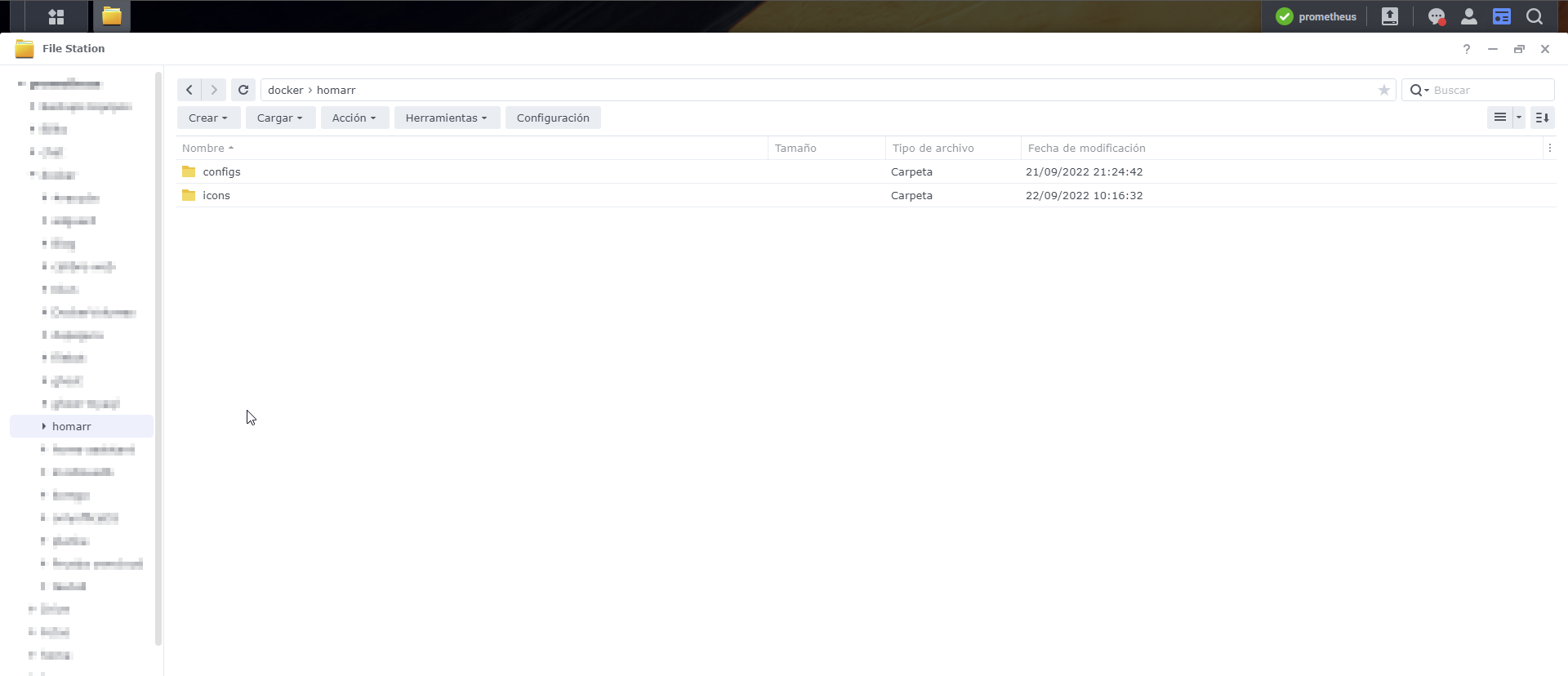
Lo primero que tenemos que hacer es crear las carpetas correspondiente en nuestro NAS. Para ello vamos a File Station y dentro de la ruta docker, creamos la carpeta homarr y dentro de ella crearemos dos subcarpetas, una que llamaremos configs y otra que llamaremos icons.


Lo segundo que tenemos que hacer es instalar este contenedor. En este caso lo vamos a hacer con el docker-compose que está en la página del desarrollador y que es bastante sencillo.
version: '3'
#---------------------------------------------------------------------#
# Homarr - A homepage for your server. #
#---------------------------------------------------------------------#
services:
homarr:
container_name: homarr
image: ghcr.io/ajnart/homarr:latest
restart: unless-stopped
volumes:
- /volume1/docker/homarr/configs:/app/data/configs
- /volume1/docker/homarr/icons:/app/public/icons
- /var/run/docker.sock:/var/run/docker.sock
ports:
- '7575:7575'Para instalar este contenedor puedes hacerlo directamente por docker-compose y por terminal en el NAS, pero mejor y más cómodo hacerlo a través de los stacks de Portainer. Si queréis una guía actualizada, podéis pasaros por el blog de mi amigo Joan que tiene una completa guía de como hacerlo con las novedades que ha tenido. Os dejo ese enlace por aquí .
El único cambio que yo haría sería en esta línea
ports:
- '7575:7575'Cambiaría el primer número por el que quisiera, ya que así no usaría el puerto del defecto.
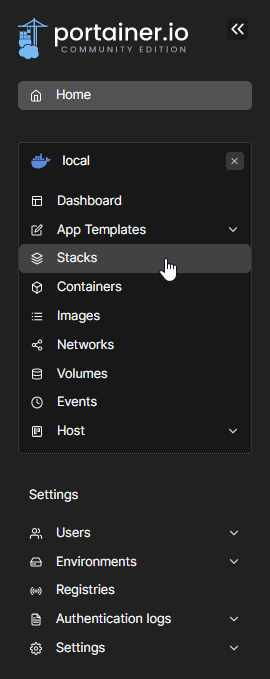
Una vez instalado si no lo tenías, o si ya lo tenías, procedemos a entrar y dentro del menú home, pulsamos en stacks

Pulsaremos en el botón ADD STACK que aparece arriba a la derecha.

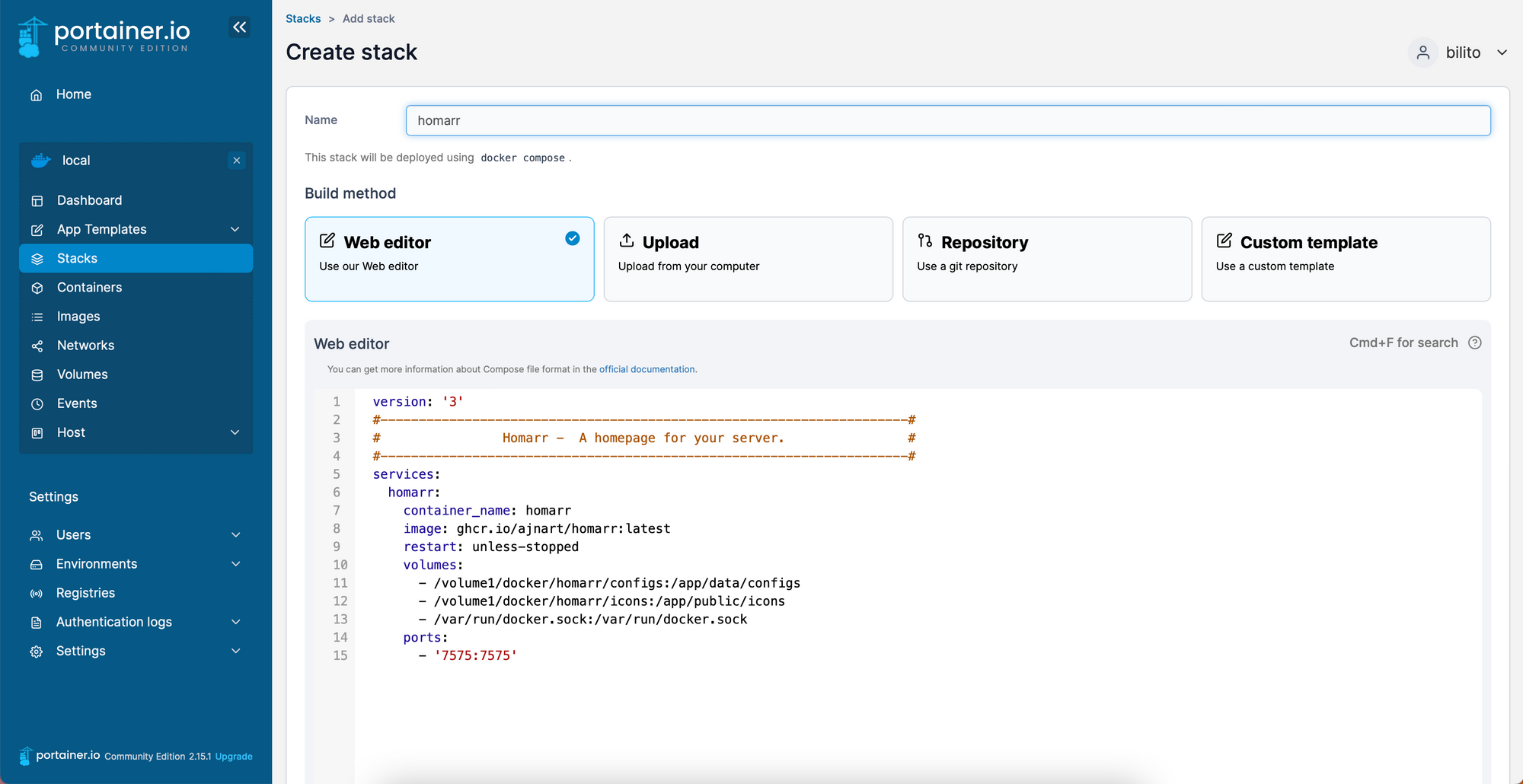
Se nos abrirá una plantilla en la que introduciremos un nombre, que no debe tener ni mayúsculas ni guiones y en el cuadro inferior, pegaremos el código que hemos copiado anteriormente. Debe quedarnos así

Ahora solo tenemos que bajar un poco y pulsar sobre el botón que dice DEPLOY THE STACK

Esperamos a que nos de el OK.

Si no te muestra este mensaje y te da un mensaje de error, tendrás que ver cual es error y ver si la ruta es correcta o incluso aquí puede ser que de un error por la linea
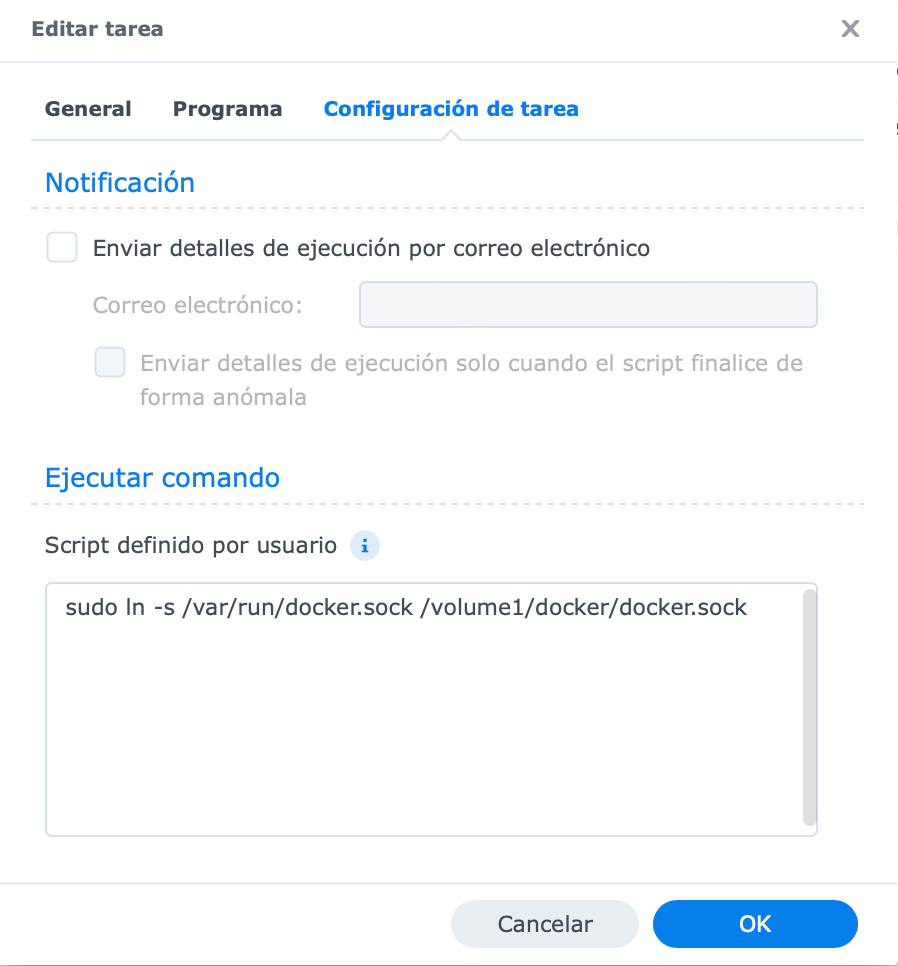
- /var/run/docker.sock:/var/run/docker.sockSi es así, lo que hago es ejecutar un script que me crea un enlace simbólico a esta ruta en el NAS en la carpeta docker.
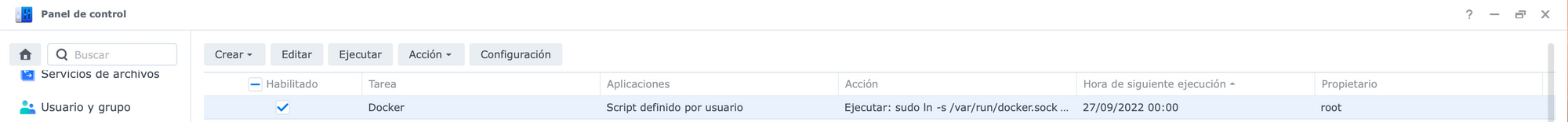
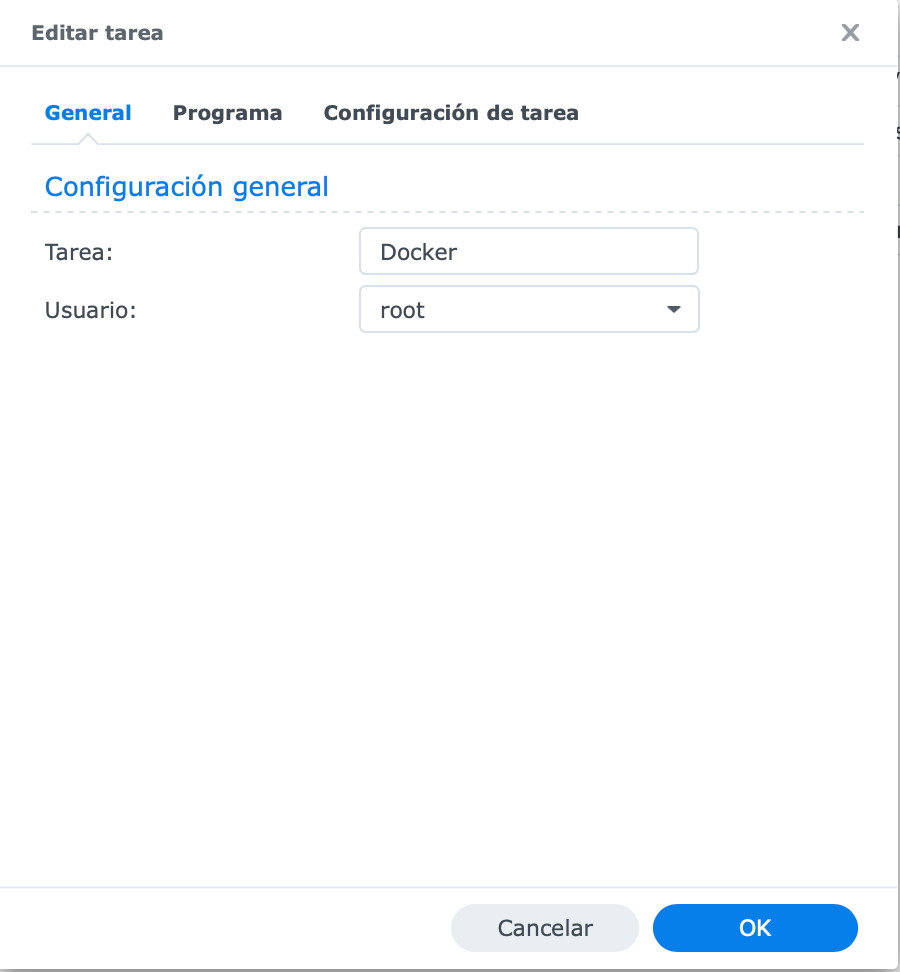
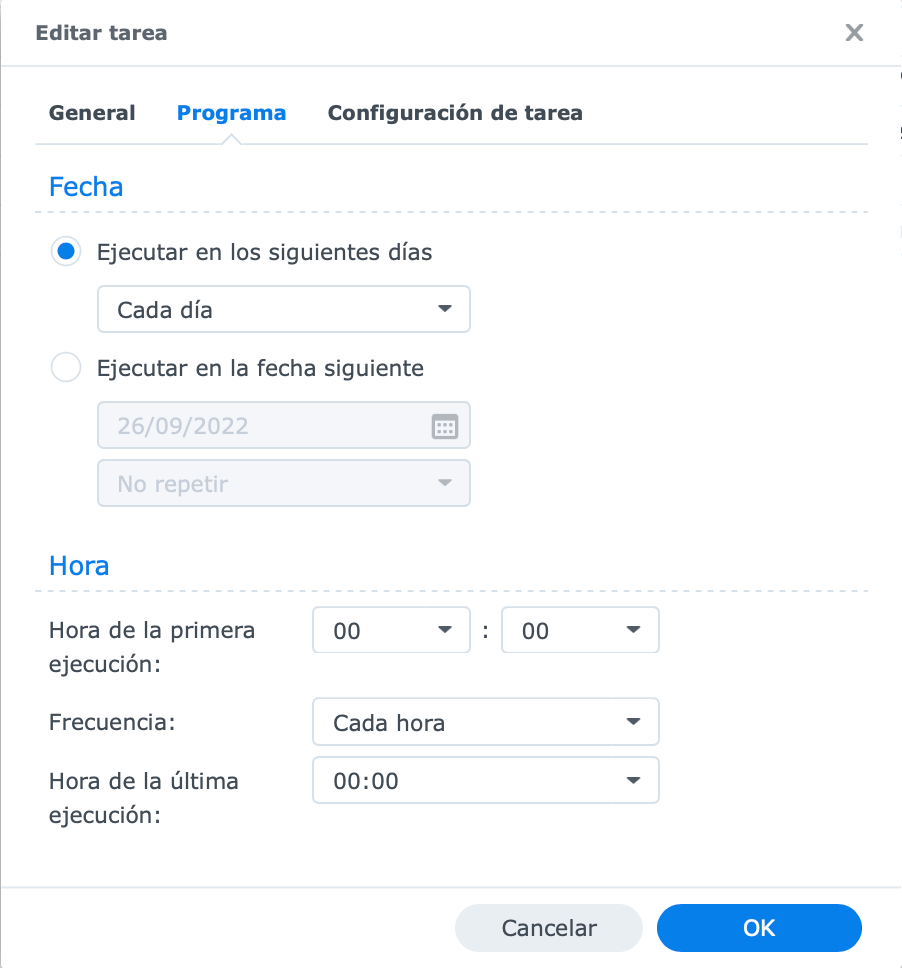
Para ello iremos dentro de DSM a PANEL DE CONTROL, PROGRAMADOR DE TAREAS, pulsamos en el botón CREAR

Y os dejo copia del script que yo ejecuto.



Si todo ha ido bien y queremos acceder a nuestro contenedor creado, tenemos dos formas de acceder:
- Vamos a un navegador y en la dirección ip local de nuestro NAS : puerto elegido (el que pusimos en primer lugar)
- O bien, dentro del menú STACKS y pulsando en el nombre del stack creado, pulsamos en el puerto elegido dentro del apartado CONTAINERS, que como veis es un enlace por el símbolo que tiene al lado.

Nos encontraremos con una pagina en blanco

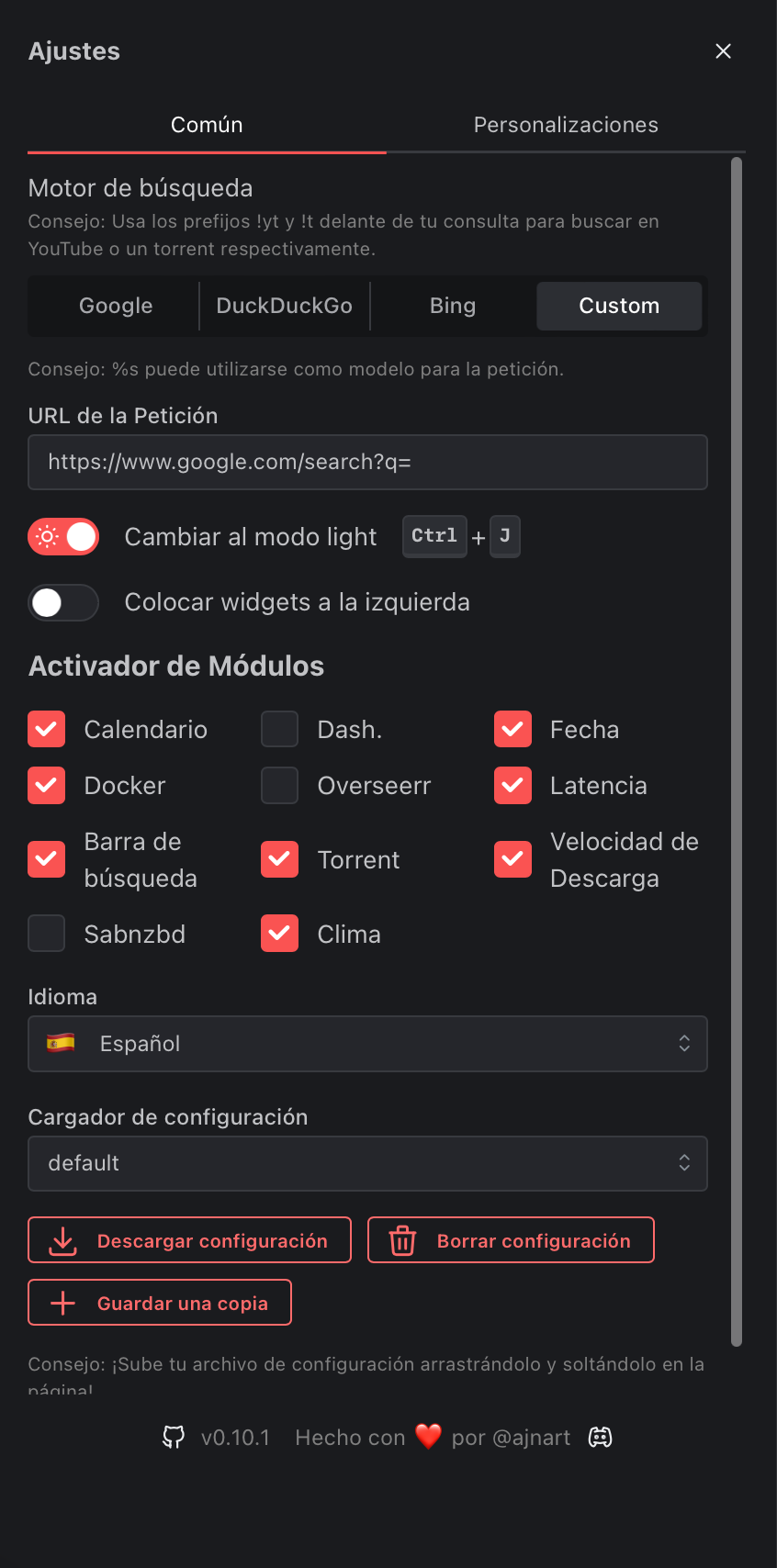
Pulsaremos en el botón de engranaje de arriba a la derecha y haremos las primeras selecciones. Yo marco estas opciones

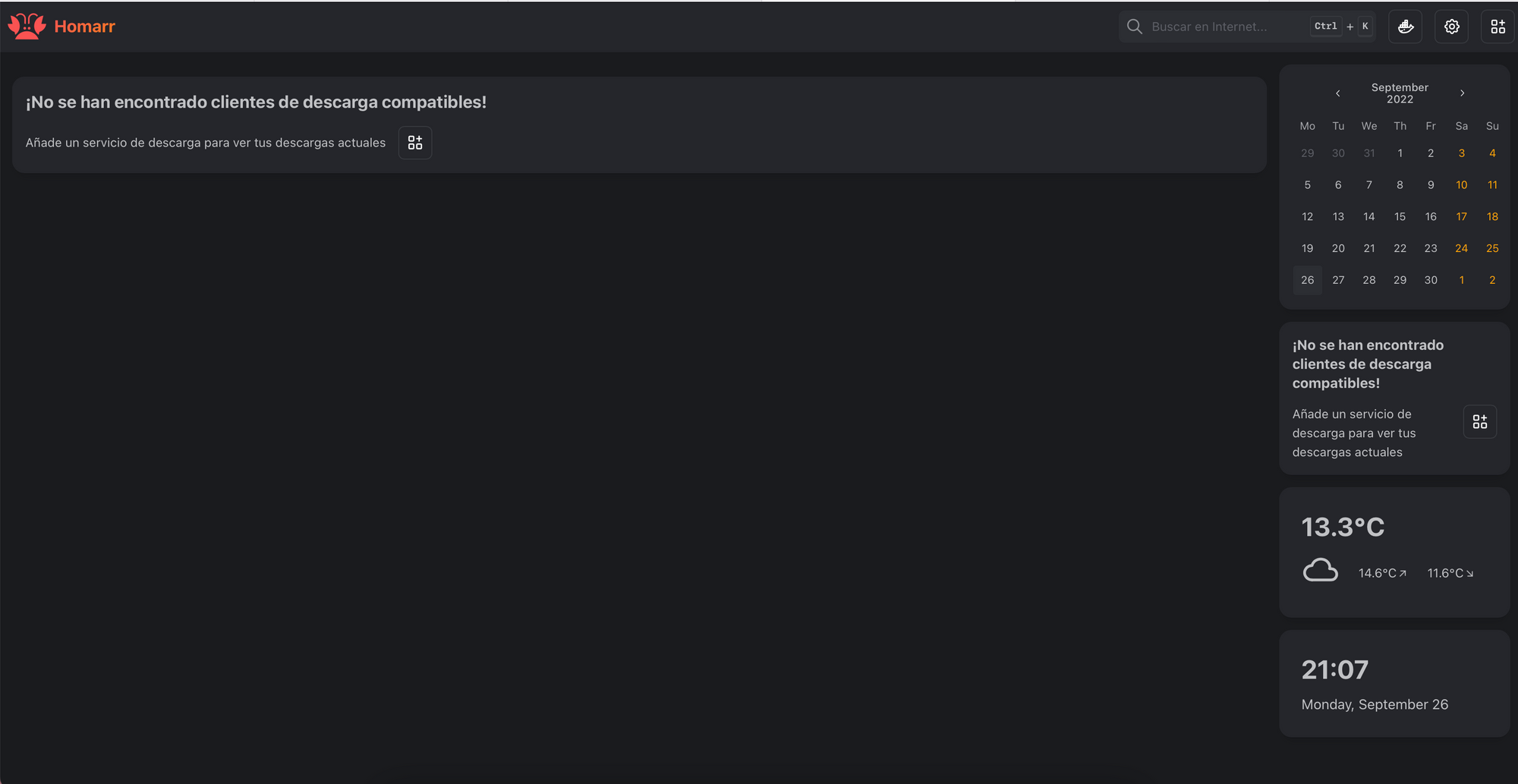
Cuando volvemos a nuestra página, ya va teniendo otra cara

¿Por qué se parece a Heimdall?
Pues porque es un gestor de tus accesos directos a tus servicios, como página de bienvenida.
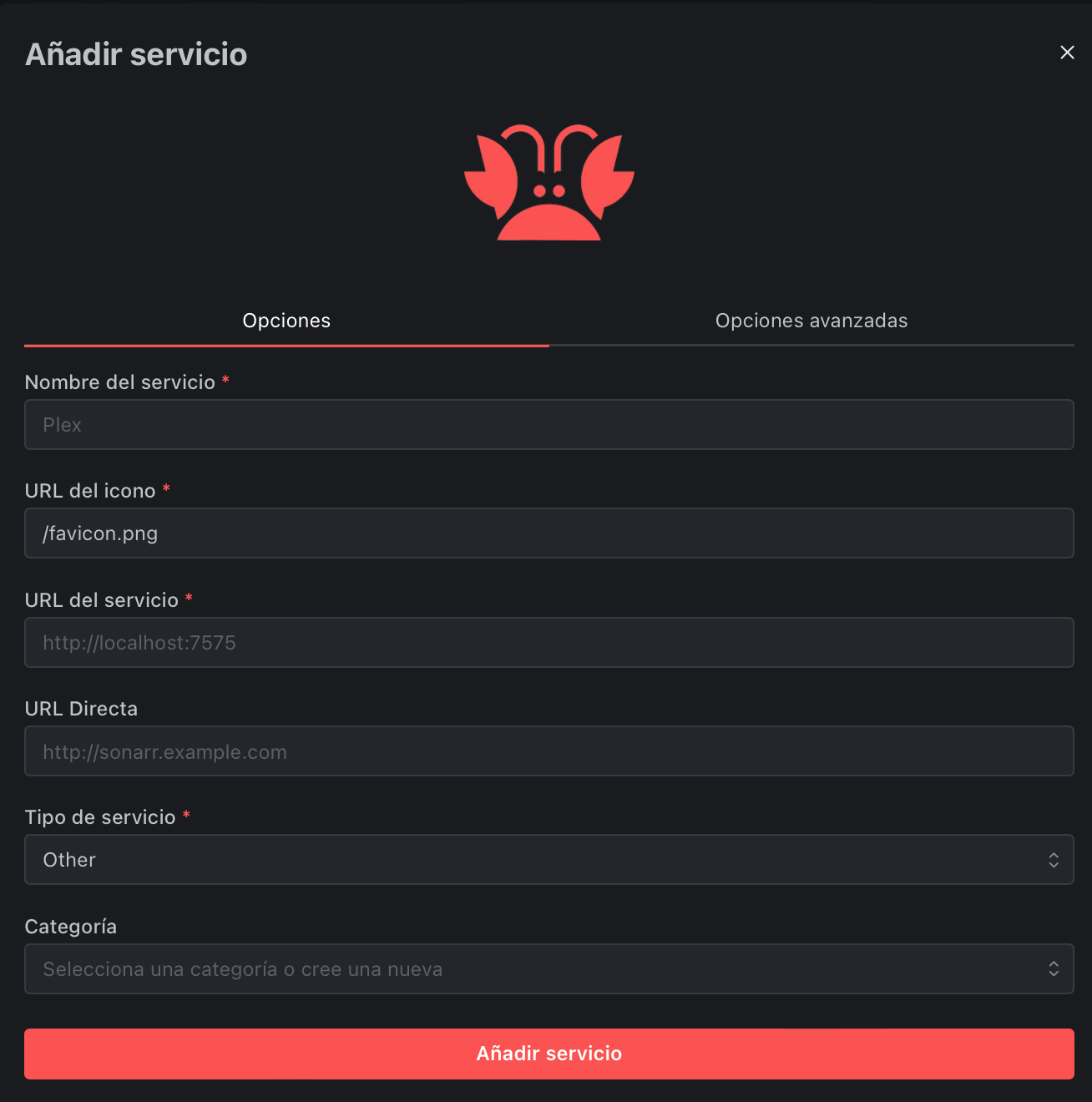
Para ello vamos a pulsar en el botón de arriba a la derecha que tiene un símbolo + y se nos abre una ficha de configuración como esta.

Vamos a configurar uno por uno los campos:
- En nombre de servicio vamos a poner el nombre del contenedor, en mi caso, voy a configurar Jellyfin.
- Al poner el nombre, normalmente, coge el icono de forma automática.
- En URL del servicio, ponemos nuestro servico, bien con http://iplocal:puerto o bien con https://proxyinverso.loquesea
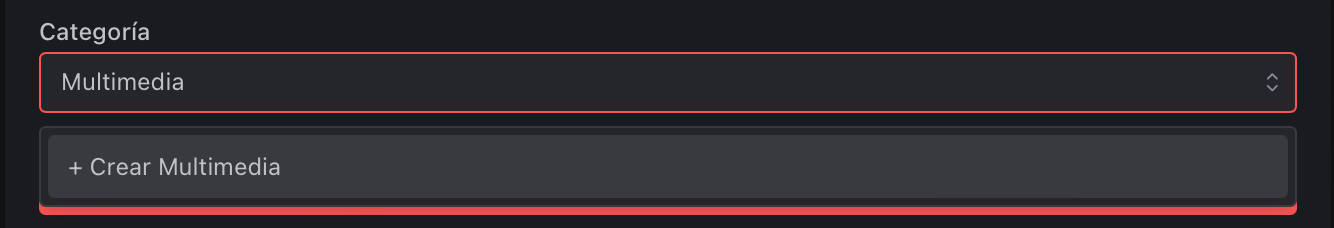
- En categoría, si escribimos una que no existe, nos sale la opción de crear dicha categoría

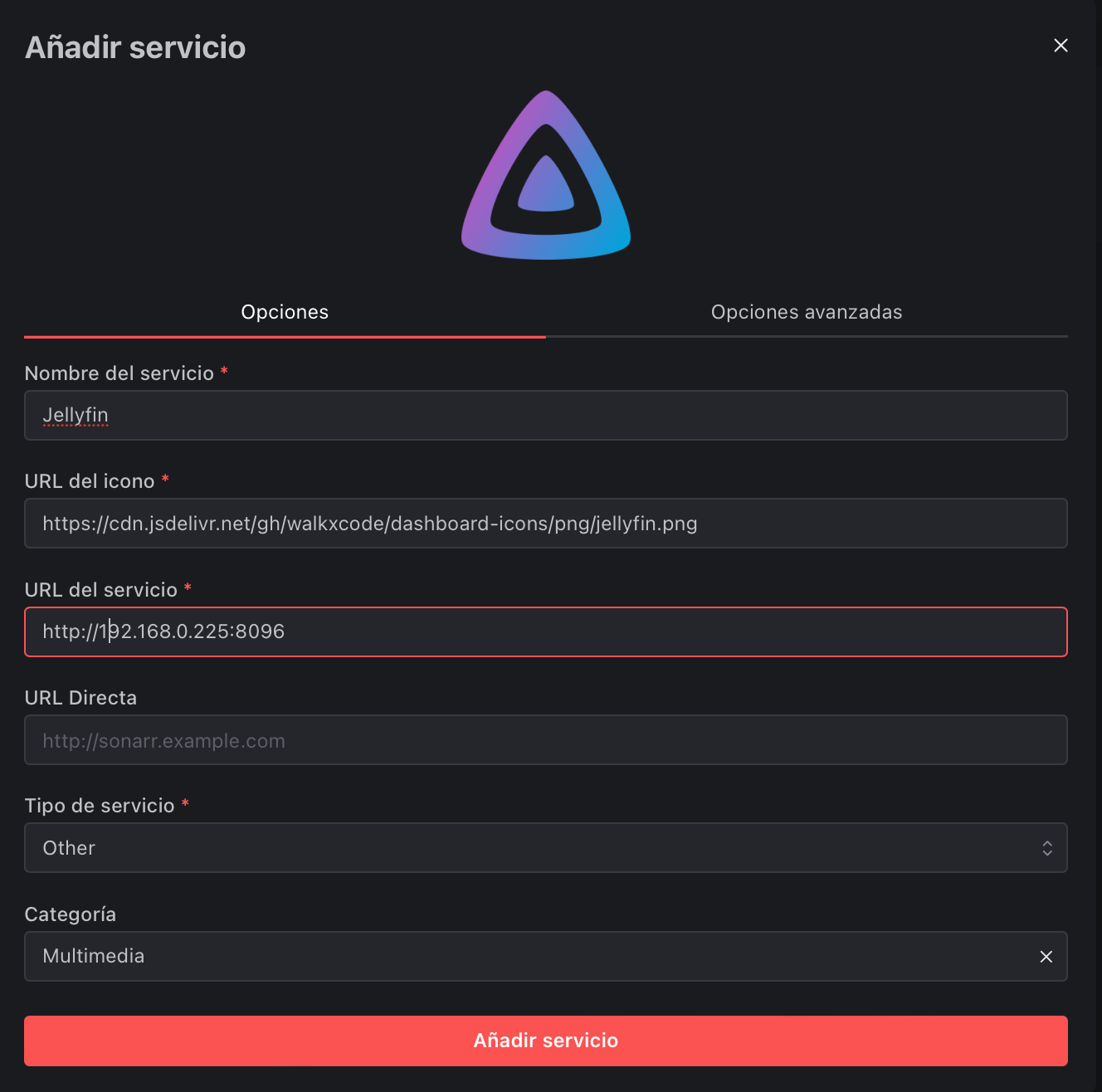
Debe de quedarnos así para el ejemplo de Jellyfin

Pulsamos en añadir servicio y ya lo tendremos en nuestra página de bienvenida.
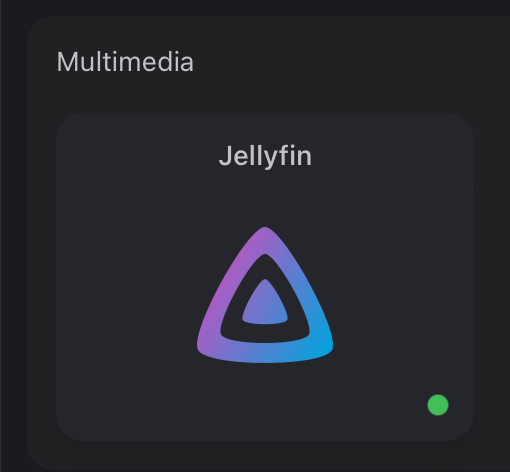
¿Por qué se parece a uptime-kuma?
Porque cuando añadimos un servicio, y al haber marcado el check de LATENCIA en la configuración, el servicio nos saldrá con un punto verde si está correcto y funcionando, y rojo si no lo está o está caido.

¿Por qué se parece a la parte de contenedores en Portainer?
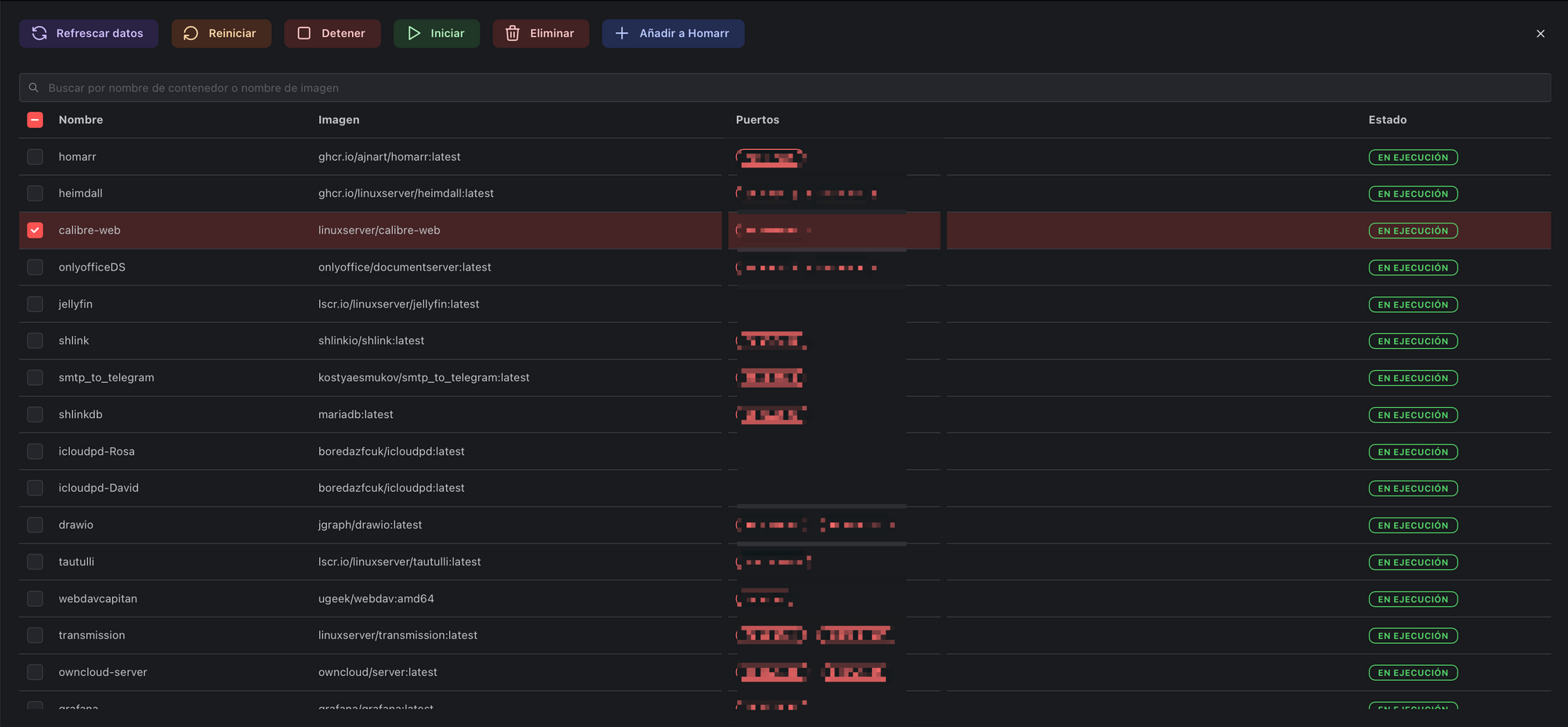
Al haber marcado el check de DOCKER en las opciones de configuraciones, ves que ha salido un botón con el símbolo de docker al lado del engranaje.
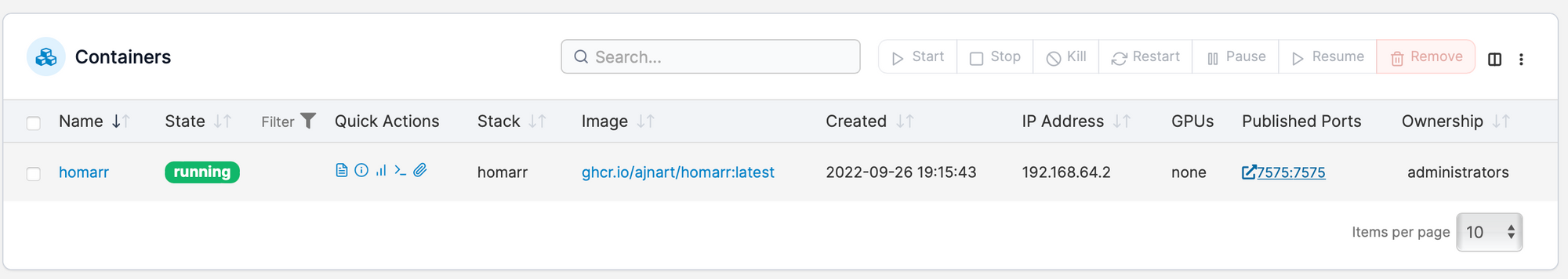
Al pulsar ese botón, nos debe salir un listado de nuestros contenedores, en el que vemos el nombre, la imagen que hemos descargado par instalarla, el puerto que está utilizando (en mi imagen está tapado por seguridad) y el estado de cada contenedor.
Además esto nos facilita mucho el llevarlos a la página de bienvenida porque si seleccionamos la casilla de un contenedor, se nos habilitarán las opciones de arriba y una de ellas es AÑADIR A HOMARR.

Como veis, cada vez más servicios de un solo vistazo en nuestra página de bienvenida personalizada.
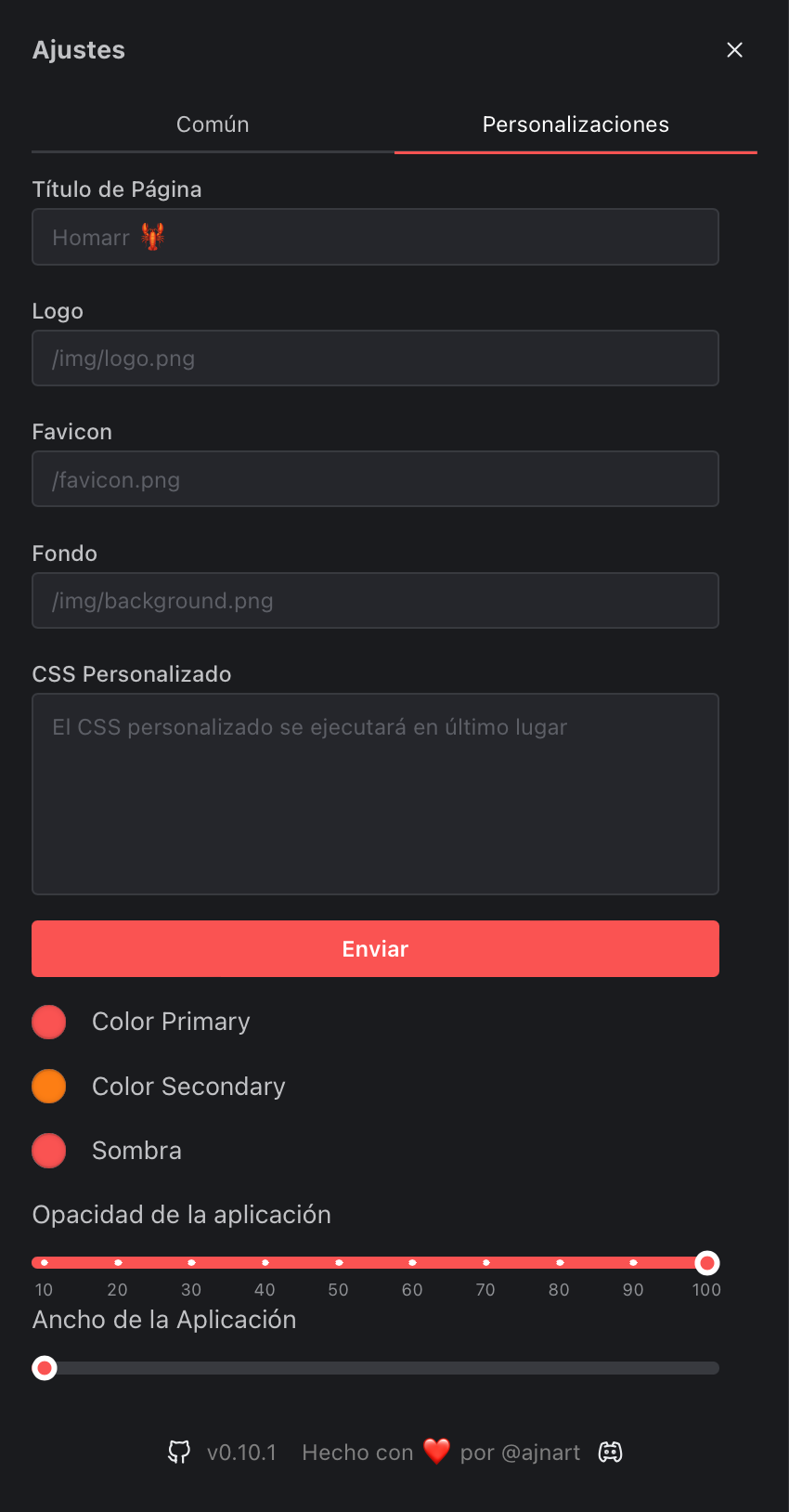
Si la queréis hacer más personal, en el botón de SETTINGS que pulsamos al principio, pulsaremos en la pestaña PERSONALIZACIONES

Aquí podremos cambiar el nombre que muestra nuestra página de bienvenida, el logo que sale al lado, el favicon que es el icono que se muestra en la pestaña del navegador web que utilicemos, el fondo de nuestra página o ponerle un CSS personalizado para los que controlen de esto.
Espero que os guste más que el que estuviéseis usando hasta ahora.
Nos vemos en el siguiente artículo.




